Cara Membuat Kotak Pesan Admin (Author Box) Di Blog

Author box atau Kotak Pesan Admin biasanya digunakan sebagai tanda
pengenal seorang penulis dari sebuah blog, atau berupa penyampaikan
pesan singkat dari penulis. Kotak pesan tersebut terdapat gambar dari
penulis blog serta ucapan terima kasih kepada penunjung yang telah
berkunjung dan membaca artikel pada blog. Kotak Admin pada dasarnya
ditempatkan dibawah postingan blog. Berikut langkah-langkah membuat
Author Box pada blog sobat :
pengenal seorang penulis dari sebuah blog, atau berupa penyampaikan
pesan singkat dari penulis. Kotak pesan tersebut terdapat gambar dari
penulis blog serta ucapan terima kasih kepada penunjung yang telah
berkunjung dan membaca artikel pada blog. Kotak Admin pada dasarnya
ditempatkan dibawah postingan blog. Berikut langkah-langkah membuat
Author Box pada blog sobat :
Cara Membuat Kotak Pesan Admin (Author Box) Di Blog
1. Login ke Blogger
2. Masuk ke Rancangan lalu pilih Edit HTML
3. Centang Expand Template Widget.
4. Cari kode berikut kode
]]></b:skin>
5. Copy dan paste kode berikut di atas kode ]]></b:skin>
.admin-author{display:block;width:auto;background:#F5F5F5;border:1px solid #ccc;padding:0;margin:0px;font:normal 12px Arial, Sans-Serif;color:#222;} .admin-author .kontainer{padding:5px;} .admin-author h4{background:#C0C0C0;border:none;border-bottom:1px solid #C0C0C0;color:#fff;text-transform:normal;text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);font:bold 12px Arial,Sans-Serif;padding:5px 10px;margin:0 0 0 0;display:block;} .admin-author h4 a{color:#FEEA83;} .admin-author img{width:80px;height:70px;margin:0 10px 0 0;float:left;border:0px;padding:2px; background:#E6E6FA;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;}
6. Cari Kode berikut :
<div class=’post-footer’>
7. Copy dan pastekan kode berikut di atasnya :
<b:if cond='data:blog.pageType == "item"'> <div class=' admin-author'> <h4>Ditulis Oleh : <a expr:href='data:blog.homepageUrl'><data:post.author/></a> ~ AjatShare</h4> <div class='kontainer'> <img height='70' src='http://3.bp.blogspot.com/-1oAJV_MaG9Y/UKTT8odgcPI/AAAAAAAAAN8/Jigh9JpaUYo/s1600/Picture+004.jpg' width='80'/> Anda sedang membaca sebuah artikel yang berjudul <b><a expr:href='data:post.url'><data:post.title/></a></b>, Semoga artikel tersebut bermanfaat untuk anda, Mohon maaf apabila konten yang anda baca rusak atau salah dalam penulisan. Jika ada pertanyaan, kritik, dan saran yang ingin di sampaikan silahkan tulis di kotak komentar <p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://ajatshare.blogspot.com' target='_blank'>:: Terima Kasih ! ::</a></span></p> <div style='clear:both;'/> </div> </div> </b:if>
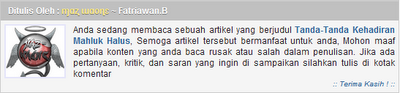
8. Klik Save dan lihat hasilnya… Keterangan : Text yang berwarna
merah ganti dengan url gambar sobat. Text yang berwarna orange adalah
pesan
Selamat Mencoba
