Cara Mudah Merubah Tampilan Cursor Mouse di Blog
Mouse pointer atau penunjuk mouse adalah tanda yang menyatakan posisi
mouse pada layar. Umumnya berbentuk tanda panah akan tetapi bisa diubah
sesuai keinginan. Untuk itu pada postingan kali ini saya akan membagikan
cara mudah merubah pointer atau cursor mouse pada Blog anda. Cursor
mouse merupakan salah satu bagian penting pada Blog, karena merupakan
bagian yang paling sering mendapat perhatian dari pengunjung. Dengan
merubah kursornya dengan tampilan yang lebih unik tentunya Blog anda
akan terlihat lebih menarik. Jika anda tertarik untuk mengganti kursor
pada Blog anda, silakan ikuti tutorialnya dibawah,
mouse pada layar. Umumnya berbentuk tanda panah akan tetapi bisa diubah
sesuai keinginan. Untuk itu pada postingan kali ini saya akan membagikan
cara mudah merubah pointer atau cursor mouse pada Blog anda. Cursor
mouse merupakan salah satu bagian penting pada Blog, karena merupakan
bagian yang paling sering mendapat perhatian dari pengunjung. Dengan
merubah kursornya dengan tampilan yang lebih unik tentunya Blog anda
akan terlihat lebih menarik. Jika anda tertarik untuk mengganti kursor
pada Blog anda, silakan ikuti tutorialnya dibawah,
Langkah-langkah:
- Kunjungi situs Disini.
- Disana anda akan disugukan banyak contoh dari kursornya.
- Anda dapat memilih berdasarkan kategori yang ada.
- Silakan anda pilih salah satu gambar yang anda ingin gunakan pada Blog anda.
- Jika anda telah menentukan kursor mana yang akan anda gunakan, klik gambar tersebut untuk mendapatkan kode dari kursornya.
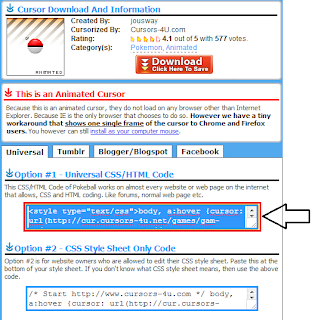
- Sekarang copy kode yang diberikan untuk kursor yang telah anda pilih. (Option #1 – Universal CSS/HTML Code)
- Nah anda sekarang telah mendapatkan kodenya.
- Untuk memasangnya di Blog anda, Pilih Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isikan konten dengan kode yang sebelumnya telah anda copy.
- Jika sudah klik “Simpan”.
Sekarang anda akan menemukan perubahan yang terjadi pada cursor mouse yang ada Blog anda.
Sekian tutorial dari saya mengenai cara mudah mengganti kursor blog dengan animasi, Semoga bermanfaat.